Difference between revisions of "Glyphs and Glyph Options"
(→By HTML value) |
(→Using CSS Notation) |
||
| Line 47: | Line 47: | ||
GBrowse also accepts [[http://www.w3.org/TR/css3-color/ Cascading Stylesheeet Level 3]] color specifications, which are in the form "rgb(r,g,b)", where r, g, b are red, green and blue color intensities expressed as percentages or decimal values from 0 to 255. In the percentage form, a bright red color would be expressed as: | GBrowse also accepts [[http://www.w3.org/TR/css3-color/ Cascading Stylesheeet Level 3]] color specifications, which are in the form "rgb(r,g,b)", where r, g, b are red, green and blue color intensities expressed as percentages or decimal values from 0 to 255. In the percentage form, a bright red color would be expressed as: | ||
| − | rgb(100%,0,0) | + | rgb(100%,0%,0%) |
in the second form, the color yellow (which is an equal combination of red and green in rgb space) could be written as: | in the second form, the color yellow (which is an equal combination of red and green in rgb space) could be written as: | ||
rgb(255,255,0) | rgb(255,255,0) | ||
Revision as of 16:50, 31 January 2009
GBrowse offers many different options for displaying tracks. Tracks are generated by the Perl Graphics module, which is the definitive reference for the various display options in GBrowse. This page provides an introduction to the most commonly used glyphs.
Contents
Selecting and Configuring Glyphs
Every GBrowse [Track] stanza should have a glyph option. This option selects the shape and behavior of each feature rendered in the track. Other options fine tune the glyph's appearance by selecting its height, color, and other display properties. Several standard display options are shared among all glyphs; others are glyph-specific.
The simplest [Track] stanza will look like this:
[Demo] feature = gene glyph = generic
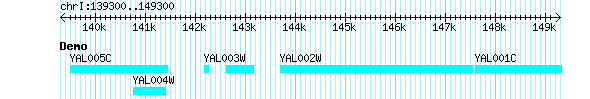
The "generic" glyph is the basis of all other glyphs and simply draws a solid box using the cyan color. A track rendered with this configuration will look like Figure 1.
You can change the default appearance of the generic glyph using the standard height, bgcolor, and fgcolor options. You can also assign a longer key to the track using the key option. For example: 
[Demo] feature = gene glyph = generic bgcolor = orange fgcolor = black height = 9 key = Demo track with custom display options
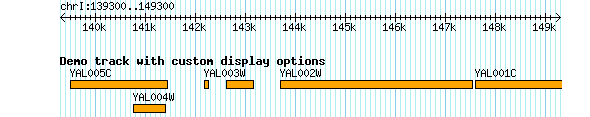
Figure 2 shows how this will appear.
Values Used in Glyph Options
Before we dive into the various glyphs and their options, we will discuss colors, true/false flags, and other values that are used in the options.
Colors
Many options accept color values. You can specify colors by name, by HTML value, or using CSS (cascading stylesheet) notation.
By Name
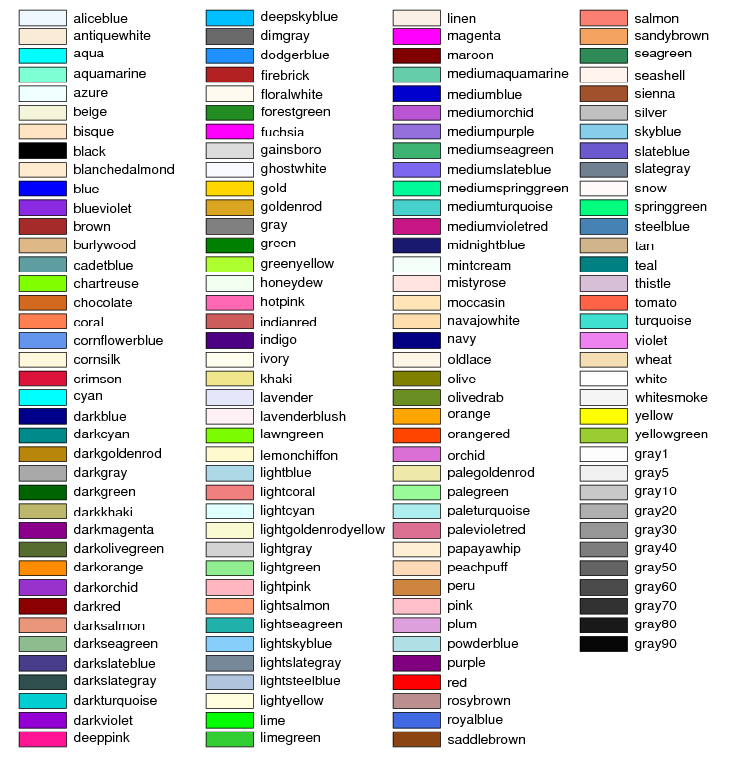
GBrowse color-related options accept human readable color names like "yellow". The full list is contained in the color chart in Figure 3.
By HTML Value
GBrowse accepts HTML style color values in the form "#RRGGBB", where RR, GG and BB are the red, green and blue intensity values respectively. The intensity values are expressed in hexadecimal, and range from 00 (completely off) to FF (completely on). Black is #000000 (all colors off), and white is #FFFFFF (all colors at full intensity). See [HTML Colors] for several nice tables of common #RRGGBB combinations.
Using CSS Notation
GBrowse also accepts [Cascading Stylesheeet Level 3] color specifications, which are in the form "rgb(r,g,b)", where r, g, b are red, green and blue color intensities expressed as percentages or decimal values from 0 to 255. In the percentage form, a bright red color would be expressed as:
rgb(100%,0%,0%)
in the second form, the color yellow (which is an equal combination of red and green in rgb space) could be written as:
rgb(255,255,0)